【【搭建环境问题处理心得】】

经常浏览网站或者经常进行页面布局的人,应该对页面中的音频,视频不陌生吧,正在学习HTML5的小伙伴,你知道HTML5中怎么插入音频并自动播放吗?这篇文章就和大家一起研究html5中的音频标签以及HTML5插入音频的代码,有一定的参考价值,可以参考一下。
HTML5中的<audio>标签可以插入音频,control属性可以控制音频的播放,暂停,调节音量等。布局时可以根据需要设置音频的长width和高height。
<audio> 与 </audio> 标签里面的内容用于给不支持 audio 标签的浏览器显示的。
插入音频需要用到的相关标签的描述:
<audio> 用来设置声音内容
<source>用于设置音频的资源,一般在 <video> 与 <audio>标签中使用,可以使用多个
注意:在使用<audio>音频标签时,要注意浏览器的兼容性问题,浏览器的兼容性如下如所示:

实例示范1:HTML5中怎么插入音频
实例详解:
首先创建一个<audio>标签,用于显示音频内容,然后用<source>标签引入需要插入的音频,src引入文件时要注意文件的路径,具体代码如下:
1 2 3 4 | <audio controls>
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 audio 元素。
</audio>
|
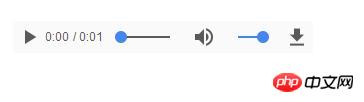
效果图:

粤ICP备16077140号-2